728x90
반응형
SMALL
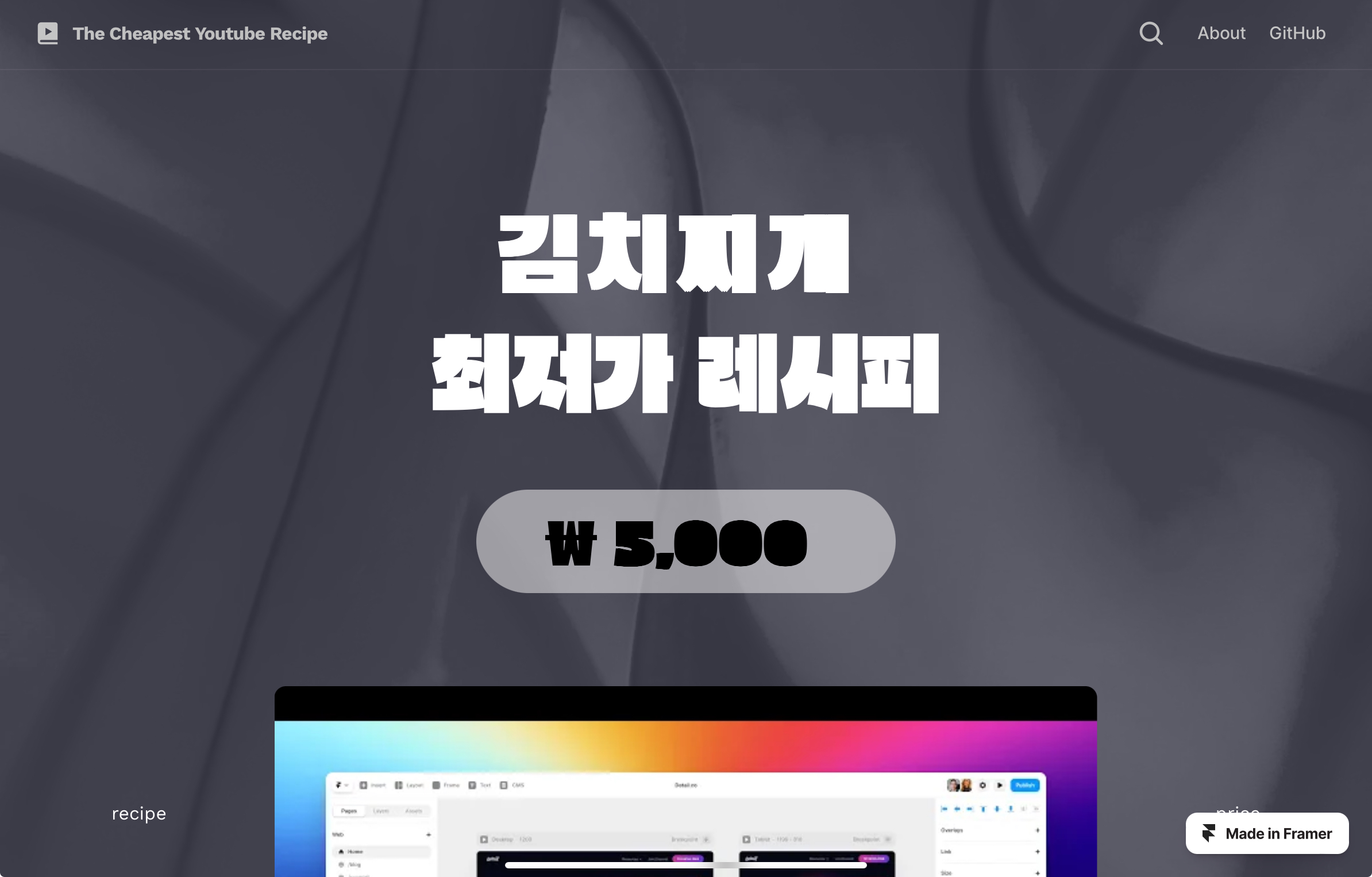
Framer로 메인, 결과, 어바웃, 에러 페이지 반응형 웹 디자인을 수행했다.
로고와 배경 이미지 등은 Figma로 수행했다.
📌 작업 결과
https://lovely-job-789351.framer.app/main
https://lovely-job-789351.framer.app/result
https://lovely-job-789351.framer.app/about
https://lovely-job-789351.framer.app/error

📌 작업 링크
https://framer.com/projects/youtube-recipe--u1FyFYQIOkwSxJu4jEKk-3xE7X?node=KPKmQWTG5
Framer Login
login.framer.com
Figma
Created with Figma
www.figma.com
반응형
💡 배운 점
- 2024-02-29 (목)
- main 페이지를 위주로 작업했다.
- Framer AI 활용 디자인 초안 생성
- 한글로 작성하면 디자인 퀄리티가 안 좋다.
- 스크롤 없이 생성되지 않고 무조건 스크롤 되도록 설정되어 있다.
- html 변환이 어렵고, 웹페이지 게시는 편리하다. 대신 레이아웃 설정을 잘 해야 한다.
- Figma 활용 디자인 수정
- Framer to Figma 가능하지만 배경으로 만든 도형의 틀어짐이 발생한다.
- html 변환 플러그인을 활용하려는데 유료고, 렉걸리고 등등.. 시도하다가 포기했다.
- 2024-03-01 (금)
- result 페이지를 위주로 작업했다.
- Framer AI 활용 디자인 초안 생성 : 원하는 결과 화면이 명확하여 사용성이 떨어진다.
- Framer에서 직접 만들기 시작했지만, 결과물이 마음에 들지 않아 다시 작업 예정이다.
- 2024-03-02 (토)
- Figma로 파비콘 생성 (Framer 자체는 펜툴 활용이 힘든 구조이다.)
- 2024-03-03 (일)
- result 페이지 수정
- main 페이지 추가 수정
- error, about 페이지 생성
728x90
반응형
LIST
'Data Engineering > grepp 데브코스 : 프로젝트' 카테고리의 다른 글
| 최종 팀플 (6) 프론트엔드 (0) | 2024.05.17 |
|---|---|
| 최종 팀플 (5) Vue.js (0) | 2024.05.14 |
| Vue.js (4) Vue 프론트엔드 CI/CD를 위한 AWS EC2와 GitHub Action (0) | 2024.05.08 |
| Vue.js (3) 학습 내용 정리 (0) | 2024.05.07 |
| Vue.js (2) 프로젝트 진행 (0) | 2024.05.06 |
