프로젝트 3주차
2024-02-26 ~ 27
Vue.js (1)
학습 자료, 기본 학습
✏️ 학습 내용
1. Vue.js 학습 자료
1) Vue.js2 한국어 가이드 (공식)
https://v2.ko.vuejs.org/v2/guide/installation.html
설치방법 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
2) Vue.js3 영어 가이드 (공식)
https://vuejs.org/guide/quick-start.html
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
3) Vue.js2 유튜브 강의
https://www.youtube.com/playlist?list=PLB7CpjPWqHOtYP7P_0Ls9XNed0NLvmkAh&themeRefresh=1
뷰js 2 (Vue.js 2) 기초 익히기 기본 강좌!
안녕하세요 코지 코더입니다. 이번 시리즈는 뷰js 2 Vue.js 2 기초 익히기인데요 html, css 그리고 javascript 기본을 공부하신 분이 보면 유용한 시리즈입니다.
www.youtube.com
https://yamoo9.github.io/vue/guidebook/#vue-js란
Vue.js 프레임워크 | Vue.js 러닝 가이드북
Vue.js란? Vue.js 는 점진적(Progressive)으로 활용 가능한 Front-End JavaScript 프레임워크입니다. 애플리케이션 제작에 필요한 코어를 제공하며, 필요에 따라 다양한 확장(예: Vue Router , Vuex , Axios 등)을 추
yamoo9.github.io
5) Do it! Vue.js 입문
- yes24 책 (참고)
- 저자 깃허브 (실습 자료)
- 저자 인프런 강의 (일부 무료)
https://www.yes24.com/Product/Goods/58206961?Acode=101
Do it! Vue.js 입문 - 예스24
Vue.js 현업 개발자이자 국내 최초 Vue.js 전문 강사의 핵심 노하우 대공개! 실무자 3일 완성! 입문자 7일 완성! 바쁜 개발자의 시간 절약 입문서! 실무의 정글 속에서 살아남기 위한 실전 예제형 Vue.j
www.yes24.com
https://github.com/joshua1988/doit-vuejs
GitHub - joshua1988/doit-vuejs: 'Do it! Vue.js 입문' 책 예제 코드 저장소
'Do it! Vue.js 입문' 책 예제 코드 저장소. Contribute to joshua1988/doit-vuejs development by creating an account on GitHub.
github.com
https://www.inflearn.com/course/age-of-vuejs
Vue.js 시작하기 - Age of Vue.js 강의 - 인프런
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요., [사진] Vue.js 시작하기,Ag
www.inflearn.com
위는 Vue.js 2 버전이고, 아래가 3 버전이다.
https://www.inflearn.com/course/vue-3-시작하기#curriculum
Vue 3 시작하기 강의 - 인프런
Vue.js 최신 버전 Vue 3를 시작하는 분들을 위한 강좌입니다. Vue.js의 동작원리부터 실무 개발을 할 때 알아둬야 하는 기본 개념들을 배워보세요., Vue.js 핵심 원리 + 최신 Vue 3 특징, 강의 하나로 알
www.inflearn.com
6) Vue.js로 웹 서비스를 개발할 때 필요한 지식을 모아놓은 사이트
https://joshua1988.github.io/vue-camp/textbook.html
Introduction | Cracking Vue.js
최종 변경일: 2023. 12. 17. 오전 5:57:11
joshua1988.github.io
7) [심화] vue.js 기능 강의 (유튜브/영어)
https://www.youtube.com/watch?v=ccsz9FRy-nk&list=PLC3y8-rFHvwgeQIfSDtEGVvvSEPDkL_1f&index=3
8) 기타 프론트엔드 관련 블로그
Inpa Dev 👨💻
성장 욕구가 가파른 초보 개발자로서 공부한 내용을 쉽게 풀어쓴 기술 개발자 블로그를 운영하고 있습니다.
inpa.tistory.com
2. Vue.js를 프론트엔드 기술로 선택한 이유
- 프로젝트 특성 상 웹사이트의 속도가 중요하기 때문에 강의로 배웠던 Django는 배제하기로 하였다.
- React, Vue.js 등이 후보가 되었는데 그 중 Vue.js가 프로젝트 목적이나 러닝커브 측면에서 우위에 있다고 판단하였다.
- 작은 규모의 프로젝트에 적합한 작고 가벼운 라이브러리이다.
- 학습 곡선이 상대적으로 낮아서 배우기 쉽다. (템플릿 문법이 HTML과 유사)
- 리액트나 앵귤러의 장점을 합쳐놓았다.
React, Vue.js, Node.js의 차이 :
React는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다. React는 컴포넌트 기반 아키텍처를 사용하여 UI를 구성하고, 상태 관리를 위해 가상 DOM(Virtual DOM)을 활용합니다. React는 단방향 데이터 흐름을 갖고 있어, 데이터의 변화에 따라 UI가 업데이트됩니다. React는 Facebook에서 개발되었으며, 대규모 애플리케이션 개발에 적합합니다.
Vue.js는 또 다른 JavaScript 프레임워크로, 사용자 인터페이스를 구축하기 위해 사용됩니다. Vue.js는 React와 마찬가지로 컴포넌트 기반 아키텍처를 갖고 있으며, 가상 DOM을 활용하여 효율적인 UI 업데이트를 지원합니다. Vue.js는 React에 비해 더 작고 가벼운 라이브러리로, 작은 규모의 프로젝트나 단일 페이지 애플리케이션에 적합합니다. Vue.js는 한 개발자인 Evan You에 의해 개발되었으며, 진입 장벽이 낮고 배우기 쉽습니다.
-> 애초에 구글에서 일하던 직원이 앵귤러를 더 가볍게 쓰고 싶어서 Vue.js를 개발하였다.
Node.js는 서버 사이드 개발을 위한 JavaScript 런타임입니다. Node.js는 비동기 I/O 처리와 단일 스레드 이벤트 루프를 기반으로 동작하여, 높은 성능과 확장성을 제공합니다. Node.js는 웹 서버 개발뿐만 아니라 CLI(Command Line Interface) 도구, 마이크로 서비스, 실시간 애플리케이션 등 다양한 용도로 사용됩니다. Node.js는 Ryan Dahl에 의해 개발되었으며, JavaScript를 이용하여 서버 사이드 개발을 할 수 있는 장점이 있습니다.
요약하자면, React는 사용자 인터페이스 구축에 특화된 라이브러리이고, Vue.js는 React와 유사한 기능을 제공하지만 더 가볍고 작은 규모의 프로젝트에 적합합니다. Node.js는 JavaScript를 이용한 서버 사이드 개발을 위한 런타임입니다. 어떤 도구를 선택할지는 프로젝트의 요구사항과 개발자의 선호도에 따라 다를 수 있습니다.
각각의 프레임워크의 용도 :
1. React:
- 사용자 인터페이스(UI) 개발: React는 컴포넌트 기반 아키텍처를 제공하여 재사용 가능한 UI 요소를 만들고 조합할 수 있습니다. 대규모 애플리케이션에서도 효율적으로 UI를 관리할 수 있습니다.
- 웹 애플리케이션 개발: React는 웹 애플리케이션의 프론트엔드 부분을 개발하는 데 사용됩니다. React를 사용하여 사용자와 상호작용하는 동적인 UI를 구현할 수 있습니다.
2. Vue.js:
- 사용자 인터페이스(UI) 개발: Vue.js는 React와 유사한 컴포넌트 기반 아키텍처를 제공하여 UI를 구성할 수 있습니다. 작은 규모의 프로젝트나 단일 페이지 애플리케이션에서 주로 사용됩니다.
- 웹 애플리케이션 개발: Vue.js는 웹 애플리케이션의 프론트엔드 개발에 사용됩니다. 가볍고 진입 장벽이 낮아 초보자도 쉽게 학습할 수 있습니다.
3. Node.js:
- 서버 사이드 개발: Node.js는 JavaScript를 사용하여 서버 사이드 애플리케이션을 개발하는 데 주로 사용됩니다. 비동기 I/O 처리와 단일 스레드 이벤트 루프를 기반으로 동작하여 높은 성능과 확장성을 제공합니다. 웹 서버 개발뿐만 아니라 CLI 도구, 실시간 애플리케이션, 마이크로 서비스 등 다양한 용도로 활용할 수 있습니다.
요약하자면, React와 Vue.js는 주로 웹 애플리케이션의 프론트엔드 개발에 사용되며, UI 구축과 상태 관리에 특화되어 있습니다. 반면, Node.js는 JavaScript를 사용하여 서버 사이드 애플리케이션을 개발하는 데 사용되며, 비동기 처리와 높은 성능을 갖고 있습니다. 선택할 프레임워크는 프로젝트의 요구사항과 개발자의 선호도에 따라 다를 수 있습니다.
React와 Vue.js의 차이점 및 선택 방법 :
1. 문법과 접근 방식:
- React는 JSX(JavaScript XML)라는 문법을 사용하여 컴포넌트를 작성합니다. JSX는 JavaScript와 XML을 결합한 형태로, 컴포넌트의 구조와 로직을 한 번에 작성할 수 있습니다.
- Vue.js는 템플릿 문법을 사용하여 컴포넌트를 작성합니다. 템플릿은 HTML과 유사하며, 컴포넌트의 구조와 로직을 분리하여 작성할 수 있습니다.
2. 학습 곡선:
- React는 초기 학습 곡선이 상대적으로 높습니다. JSX 문법과 React의 생태계에 익숙해지는 데 시간이 필요할 수 있습니다.
- Vue.js는 진입 장벽이 낮고 배우기 쉽습니다. 템플릿 문법이 HTML과 유사하여 초보자도 쉽게 접근할 수 있습니다.
3. 크기와 성능:
- React는 가볍고 최적화된 라이브러리로, 작은 규모부터 대규모 애플리케이션까지 다양한 프로젝트에 적합합니다.
- Vue.js는 React보다 더 가볍고 작은 규모의 프로젝트에 적합합니다. Vue.js는 번들 크기가 작고 초기 로딩 속도가 빠른 편입니다.
4. 생태계:
- React는 Facebook과 커뮤니티에 의해 지원되는 큰 생태계를 갖고 있습니다. 다양한 라이브러리, 도구, 커뮤니티 지원 등이 활발하게 이루어지고 있습니다.
- Vue.js는 작은 규모의 생태계를 갖고 있지만, 점점 성장하고 있습니다. Vue.js도 다양한 라이브러리와 플러그인, 커뮤니티 지원을 제공하고 있습니다.
이외에도 React와 Vue.js는 상태 관리, 라우팅, 테스팅 등의 측면에서도 약간의 차이가 있을 수 있습니다. 선택할 프레임워크는 프로젝트의 요구사항, 개발자의 선호도, 팀 구성원의 경험 등을 고려하여 결정하는 것이 좋습니다.
React와 Vue.js 중 어떤 것을 선택해야 할지는 프로젝트의 요구사항과 개발 환경, 개발자의 선호도에 따라 다를 수 있습니다. 각각의 장단점과 특징을 고려하여 선택해야 합니다.
React를 선택하는 경우:
- 대규모 애플리케이션 또는 복잡한 UI 상태 관리가 필요한 경우 React는 좋은 선택일 수 있습니다. React는 강력한 상태 관리 라이브러리인 Redux와 함께 사용되는 경우 매우 강력한 상태 관리 솔루션을 제공합니다.
- React는 큰 생태계와 높은 커뮤니티 지원을 가지고 있어 다양한 라이브러리, 도구, 컴포넌트 등을 활용할 수 있습니다.
Vue.js를 선택하는 경우:
- 작은 규모의 프로젝트나 초보자에게는 Vue.js가 더 적합할 수 있습니다. Vue.js는 진입 장벽이 낮고 배우기 쉬우며, 템플릿 문법이 HTML과 유사하여 초보자도 쉽게 접근할 수 있습니다.
- Vue.js는 번들 크기가 작고 초기 로딩 속도가 빠른 편입니다. 따라서 단일 페이지 애플리케이션이나 모바일 애플리케이션 개발에 적합할 수 있습니다.
또한, 개발자의 선호도와 팀의 기술 스택, 프로젝트 일정과 예산 등도 고려해야 합니다. 개발자들이 이미 React나 Vue.js에 익숙한 경우 해당 프레임워크를 선택하는 것이 유리할 수 있습니다. 또한, 팀원들 간의 협업과 커뮤니케이션을 고려하여 프레임워크를 선택하는 것이 중요합니다.
최종 결정은 프로젝트의 요구사항과 팀의 상황을 고려하여 내리는 것이 가장 좋습니다.
각각의 장단점 :
React의 장점:
- 가장 큰 장점은 강력한 상태 관리 라이브러리인 Redux와 함께 사용할 수 있다는 것입니다. React와 Redux를 결합하여 복잡한 상태 관리를 효과적으로 처리할 수 있습니다.
- 큰 생태계와 높은 커뮤니티 지원을 가지고 있어 다양한 라이브러리, 도구, 컴포넌트 등을 활용할 수 있습니다.
- 가상 DOM(Virtual DOM)을 사용하여 효율적인 업데이트와 렌더링을 수행하여 성능을 최적화할 수 있습니다.
React의 단점:
- 초기 학습 곡선이 상대적으로 높을 수 있습니다. JSX 문법과 React의 생태계에 익숙해지는 데 시간이 필요할 수 있습니다.
- React는 프레임워크가 아니라 라이브러리이기 때문에 프로젝트의 구성 및 설정을 직접 처리해야 합니다.
- 컴포넌트 간의 통신이 복잡할 수 있으며, 데이터 흐름을 관리하기 위해 추가적인 노력이 필요할 수 있습니다.
Vue.js의 장점:
- 진입 장벽이 낮고 배우기 쉽습니다. 템플릿 문법이 HTML과 유사하여 초보자도 쉽게 접근할 수 있습니다.
- 번들 크기가 작고 초기 로딩 속도가 빠른 편입니다. 따라서 단일 페이지 애플리케이션이나 모바일 애플리케이션 개발에 적합할 수 있습니다.
- Vue.js는 리액티브 데이터 바인딩과 컴포넌트 기반 아키텍처를 강조하여 개발자가 코드를 구성하고 관리하기 쉽게 해줍니다.
Vue.js의 단점:
- React에 비해 큰 생태계와 커뮤니티 지원이 있지만, React에 비해 상대적으로 작은 생태계를 가지고 있습니다.
- Vue.js의 생태계는 React에 비해 성숙도가 떨어질 수 있으며, 특정 기능을 지원하는 라이브러리나 도구의 선택이 제한적일 수 있습니다.
- 대규모 애플리케이션에 대한 고급 기능과 최적화에 대한 지원이 상대적으로 부족할 수 있습니다.
이러한 장단점을 고려하여 프로젝트의 요구사항과 개발 환경에 가장 적합한 프레임워크를 선택하는 것이 좋습니다.
Vue.js와 앵귤러의 차이 :
Vue.js와 Angular은 모두 대표적인 클라이언트 측 웹 프레임워크이지만, 몇 가지 중요한 차이가 있습니다.
1. 학습 곡선:
- Vue.js는 학습 곡선이 낮고 배우기 쉽습니다. HTML과 유사한 템플릿 문법을 사용하고 있어 초보자도 쉽게 접근할 수 있습니다.
- Angular는 학습 곡선이 상대적으로 높습니다. 복잡한 구조와 고급 개념을 포함하고 있어 초기 학습에 시간이 걸릴 수 있습니다.
2. 크기:
- Vue.js는 가볍고 경량화된 프레임워크로 알려져 있습니다. 필요한 기능을 선택적으로 사용할 수 있으며, 번들 크기가 작아 초기 로딩 속도가 빠릅니다.
- Angular는 큰 규모의 프레임워크로 알려져 있습니다. 많은 기능과 라이브러리를 내장하고 있어 번들 크기가 상대적으로 크며, 초기 로딩 속도가 느릴 수 있습니다.
3. 상태 관리:
- Vue.js는 단방향 데이터 바인딩과 함께 리액티브 데이터 흐름을 강조하며, 상태 관리를 위한 별도의 라이브러리(Vuex)를 제공합니다.
- Angular는 양방향 데이터 바인딩을 중심으로 하며, 내부적으로 상태 관리를 지원하기 위한 메커니즘을 가지고 있습니다.
4. 생태계와 커뮤니티:
- Angular는 Google에 의해 개발되고 유지되며, 큰 규모의 생태계와 강력한 커뮤니티 지원을 가지고 있습니다. 다양한 기능과 도구, 라이브러리를 활용할 수 있습니다.
- Vue.js는 상대적으로 작은 생태계를 가지고 있지만, 빠르게 성장하고 있으며, 커뮤니티 지원이 확대되고 있습니다.
5. 유연성:
- Vue.js는 단일 파일 컴포넌트 구조(Single File Components)를 제공하여 개발자가 템플릿, 스크립트, 스타일을 한 파일에 작성할 수 있게 해줍니다.
- Angular는 강력한 프레임워크로서 기능과 구조에 대한 엄격한 규정이 있습니다.
이러한 차이점을 고려하여 프로젝트의 요구사항, 개발 팀의 경험과 선호도, 생태계 지원 등을 고려하여 Vue.js 또는 Angular를 선택하는 것이 좋습니다.
3. Vue.js 중요 개념
1. Vue의 인스턴스 (Vue Instance):
Vue의 인스턴스는 Vue.js 애플리케이션의 핵심입니다. Vue 인스턴스는 Vue 라이브러리를 사용하여 생성되는 객체입니다. 다음과 같이 생성됩니다:
var vm = new Vue({
// 옵션
});
주요 속성과 메소드는 다음과 같습니다:
- **data**: Vue 인스턴스의 데이터를 정의합니다.
- **methods**: Vue 인스턴스의 메소드를 정의합니다.
- **computed**: 계산된 속성을 정의합니다.
- **watch**: 데이터의 변화를 감지하여 특정 작업을 수행하는 감시자를 정의합니다.
- **props**: 부모 컴포넌트로부터 전달받은 속성을 정의합니다.
- **created, mounted, updated, destroyed**: 라이프사이클 훅을 정의합니다.
2. Vue의 컴포넌트 (Vue Component):
Vue.js에서 컴포넌트는 재사용 가능한 UI 조각입니다. 컴포넌트는 Vue 인스턴스와 유사하지만, 템플릿, 스타일, 로직 등을 하나로 묶어서 관리합니다. 예를 들어:
Vue.component('my-component', {
// 컴포넌트 옵션
});
컴포넌트는 재사용 가능하며, 템플릿 내에서 태그처럼 사용할 수 있습니다.
3. Vue의 템플릿 (Vue Template):
Vue.js에서 템플릿은 Vue 인스턴스나 컴포넌트의 화면 구조를 정의하는 HTML 코드입니다. Vue 템플릿은 HTML 문법과 Vue의 템플릿 문법을 조합하여 작성됩니다. 예를 들어:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">메시지 변경</button>
</div>
</template>
Vue 템플릿 내에서는 데이터 바인딩, 디렉티브, 이벤트 처리 등을 정의할 수 있습니다. Vue.js에서는 데이터 바인딩, 디렉티브, 이벤트 처리 등을 통해 동적인 웹 애플리케이션을 쉽게 구축할 수 있습니다.
데이터 바인딩 (Data Binding):
데이터 바인딩은 Vue.js의 가장 강력한 기능 중 하나입니다. Vue 인스턴스의 데이터와 화면의 HTML 요소를 연결하여 데이터의 변화를 실시간으로 반영하는 것을 말합니다. Vue.js에서는 데이터 바인딩을 위해 `v-model` 디렉티브를 주로 사용합니다.
예를 들어, 아래 코드에서는 `message` 데이터를 텍스트 입력 요소와 바인딩합니다.
<template>
<div>
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
}
};
</script>
디렉티브 (Directives):
디렉티브는 Vue.js에서 제공하는 특수한 속성으로, DOM에 특정 동작이나 반응을 수행하도록 지시하는 역할을 합니다. Vue 디렉티브는 `v-` 접두사를 가집니다. 가장 일반적인 디렉티브는 `v-bind`, `v-if`, `v-for`, `v-on` 등이 있습니다.
예를 들어, `v-if` 디렉티브는 조건부로 요소를 렌더링할 수 있습니다.
<template>
<div>
<p v-if="isShown">이 요소는 표시됩니다.</p>
</div>
</template>
<script>
export default {
data() {
return {
isShown: true
};
}
};
</script>
이벤트 처리 (Event Handling):
Vue.js에서는 `v-on` 디렉티브를 사용하여 이벤트를 처리할 수 있습니다. `v-on` 디렉티브는 DOM 이벤트를 Vue 인스턴스의 메소드와 연결합니다. 대표적인 이벤트는 클릭, 입력, 포커스, 제출 등이 있습니다.
예를 들어, 클릭 이벤트를 처리하려면 다음과 같이 합니다.
<template>
<div>
<button v-on:click="handleClick">클릭하세요</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
alert('버튼이 클릭되었습니다!');
}
}
};
</script>
이러한 Vue.js의 기능들을 적절히 활용하여 데이터와 화면의 상호작용을 구현할 수 있습니다.
4. Vue의 프로젝트 (Vue Project):
Vue 프로젝트는 Vue.js로 개발된 애플리케이션의 전체 구조와 코드를 포함합니다. 보통 Vue CLI를 사용하여 프로젝트를 생성하고 관리합니다. 프로젝트에는 여러 Vue 인스턴스, 컴포넌트, 라우터, 상태 관리 라이브러리 등이 포함될 수 있습니다. Vue 프로젝트는 Vue 인스턴스와 컴포넌트를 조합하여 구성됩니다.
위의 개념들을 이해하면 Vue.js를 사용하여 다양한 유연하고 모듈화된 애플리케이션을 개발할 수 있습니다.
4. Vue.js 프로젝트 진행 (사전 조사)
프로젝트 진행 순서
코드 구현 예시
프로젝트 진행 순서
1. Vue.js 프로젝트 설정: Vue.js를 사용하여 프로젝트를 설정합니다. Vue CLI를 사용하여 새 Vue 프로젝트를 생성하고 시작할 수 있습니다.
- - Vue.js는 웹 프론트엔드 개발을 위한 JavaScript 프레임워크이며, 일반적으로 가상환경을 설정할 필요는 없습니다. 가상환경은 주로 Python 프로젝트와 같이 사용되며, JavaScript 프로젝트에는 필요하지 않습니다.
1) Node.js 설치 : Vue.js 프로젝트를 생성하고 관리하기 위해 Node.js가 필요합니다. Node.js를 설치하려면 [공식 웹 사이트](https://nodejs.org)에서 다운로드하여 설치하세요. Node.js 설치에는 npm(Node Package Manager)도 함께 제공됩니다.
2) Vue CLI 설치 : Vue CLI는 Vue.js 프로젝트를 생성하고 관리하는 도구입니다. 터미널(또는 명령 프롬프트)에서 다음 명령을 사용하여 Vue CLI를 전역으로 설치합니다.
- 이 명령은 Vue CLI를 글로벌로 설치합니다.
- 글로벌 설치를 통해 시스템 전역에서 Vue CLI 명령어를 사용할 수 있습니다.
- Vue CLI는 Vue.js 애플리케이션을 개발하기 위한 공식 CLI(Command Line Interface)입니다. Vue 프로젝트를 생성하고 관리하는 데 사용됩니다.
- 에러가 난다면 관리자 명령으로 실행 할 수 있습니다.
npm install -g @vue/cli
3) Vue 프로젝트 생성 : Vue CLI를 사용하여 새로운 Vue 프로젝트를 생성합니다. 터미널에서 다음 명령을 실행합니다.
- 이 명령은 create-vue 패키지를 생성하고 설치합니다.
- create-vue 패키지는 Vue.js 애플리케이션을 생성하기 위한 명령어를 제공합니다.
- 최신 버전의 create-vue 패키지를 설치하며, 이를 사용하여 새로운 Vue 프로젝트를 생성할 수 있습니다.
npm create vue@latest
Vue Router와 Vuex는 Vue.js 애플리케이션을 개발할 때 유용한 라이브러리입니다. 각각의 역할과 어떤 경우에 추가해야 하는지에 대해 설명드리겠습니다:
1. **Vue Router**:
- Vue Router는 Vue.js 애플리케이션의 라우팅을 관리하는 라이브러리입니다. 즉, 다른 URL 경로에 따라 다른 컴포넌트를 표시하고 사용자의 네비게이션을 처리합니다.
- 예를 들어, 홈페이지에서 메인 페이지, 사용자 프로필 페이지, 설정 페이지 등 각기 다른 URL로 이동할 수 있습니다.
- Vue Router를 사용하면 SPA(Single Page Application)의 라우팅을 쉽게 구현할 수 있습니다.
- Vue 애플리케이션이 여러 페이지를 가지고 있거나 사용자의 브라우징을 효과적으로 관리해야 할 때 Vue Router를 추가해야 합니다.
2. **Vuex**:
- Vuex는 Vue.js 애플리케이션의 상태 관리를 위한 라이브러리입니다. 애플리케이션의 상태를 중앙에서 관리하고, 상태 변경에 따른 데이터 흐름을 제어합니다.
- 여러 컴포넌트 간에 공유되는 상태를 저장하고, 상태 변경을 추적하며, 비동기 작업을 처리하는 데 사용됩니다.
- 대규모 애플리케이션에서 상태 관리가 복잡해지고 컴포넌트 간 데이터 흐름을 관리해야 할 때 Vuex를 추가해야 합니다.
따라서 Vue.js 애플리케이션이 단순한 경우에는 Vue Router나 Vuex를 추가할 필요가 없을 수 있습니다. 그러나 애플리케이션이 점차 확장되고 복잡해질 때, 이러한 라이브러리들이 애플리케이션의 구조를 좀 더 체계적으로 만들어줄 수 있습니다. 만약 애플리케이션이 단순하고 작은 규모라면, 처음에는 Vue Router나 Vuex 없이 시작하여 나중에 필요할 때 추가하는 것도 가능합니다.
--
Vue.js에서는 각 페이지마다 별도의 컴포넌트를 생성하여 페이지의 레이아웃 및 디자인을 구성할 수 있습니다. Vue Router를 사용하여 메인 페이지와 검색 페이지를 각각의 경로로 라우팅하고, 해당 경로에 대응하는 컴포넌트를 렌더링할 수 있습니다.
메인 페이지에서 검색 페이지로 이동하는 경우에도 Vue Router가 필요할 수 있습니다. Vue Router는 단일 페이지 애플리케이션(SPA)의 라우팅을 관리하는 도구이며, 페이지 이동 및 네비게이션을 처리하는 데 사용됩니다.
다음은 메인 페이지에서 검색 페이지로 이동하는 데 Vue Router가 필요한 이유입니다:
1. **SPA의 라우팅**: Vue.js로 개발된 애플리케이션은 보통 SPA의 형태를 취합니다. 즉, 페이지가 실제로 변경되지 않고 동적으로 콘텐츠가 갱신됩니다. 메인 페이지에서 검색 페이지로 이동할 때 페이지를 새로고침하지 않고도 컴포넌트를 동적으로 로드하여 보여줄 수 있습니다.
2. **URL 변경**: Vue Router를 사용하면 URL을 기반으로 컴포넌트를 로드하고 렌더링할 수 있습니다. 예를 들어, `/search`와 같은 경로로 이동하면 Vue Router는 해당 경로에 대한 컴포넌트를 렌더링하여 검색 페이지를 보여줄 수 있습니다.
3. **네비게이션 관리**: Vue Router를 사용하면 브라우저의 뒤로 가기, 앞으로 가기 등과 같은 기능을 쉽게 구현할 수 있습니다. 사용자가 검색 페이지에서 다시 메인 페이지로 돌아갈 때도 Vue Router를 사용하여 네비게이션을 관리할 수 있습니다.
따라서 메인 페이지에서 검색 페이지로 이동하는 경우에도 Vue Router를 사용하여 애플리케이션의 라우팅을 관리하는 것이 일반적입니다. 이렇게 함으로써 사용자 경험을 향상시키고 애플리케이션의 구조를 보다 체계적으로 유지할 수 있습니다.
📌 webpack
Vue CLI를 사용하여 프로젝트를 생성했다면 `vue init webpack-simple` 명령을 사용할 필요는 없습니다. Vue CLI는 더 이상 `vue init` 명령을 사용하지 않습니다. 대신에 `vue create` 명령을 사용하여 새로운 프로젝트를 생성할 수 있습니다.
따라서 Vue CLI를 통해 프로젝트를 이미 생성했다면, 추가적인 프로젝트 생성 명령이 필요하지 않습니다. 프로젝트 디렉토리에서 이미 `vue create` 명령을 실행하여 Vue 프로젝트를 만들었다면, 해당 프로젝트 디렉토리로 이동하여 필요한 작업을 수행하면 됩니다.
만약 Vue CLI를 사용하여 프로젝트를 생성하지 않고 Vue의 간단한 프로젝트 템플릿인 webpack-simple을 사용하려면, 새로운 디렉토리에서 `vue init webpack-simple` 명령을 실행할 수 있습니다. 그러나 일반적으로 Vue CLI를 사용하여 프로젝트를 생성하는 것이 권장됩니다.
SPA와 Webpack
SPA(Single Page Application)와 webpack은 서로 다른 개념이므로 비교하기는 어렵습니다. SPA는 애플리케이션의 아키텍처이고, webpack은 모듈 번들러입니다.
1. SPA (Single Page Application) :SPA는 단일 페이지 어플리케이션을 의미합니다. 이는 전통적인 웹 애플리케이션과 달리, 페이지가 전환되는 동안 전체 페이지를 새로고침하지 않고 동적으로 콘텐츠를 로드하여 사용자 경험을 향상시킵니다.
- SPA는 단일 HTML 페이지에서 동적으로 콘텐츠를 업데이트하여 사용자 경험을 향상시키는 웹 애플리케이션입니다.
- Vue.js, React, Angular 등의 프론트엔드 프레임워크와 함께 사용되는 경우가 많습니다.
- SPA는 페이지 간 전환이 부드럽고 빠르며, 서버에서 전체 페이지를 새로 로드할 필요가 없어서 효율적입니다.
- 사용자와 상호작용이 많고 복잡한 웹 애플리케이션을 개발할 때 주로 선택됩니다.
2. webpack : webpack은 모듈 번들러로서, JavaScript 파일 및 기타 웹 리소스를 번들링하고, 모듈 간의 종속성을 해결하여 웹 애플리케이션의 빌드 프로세스를 간소화합니다. webpack은 코드를 번들링하고 최적화하는 데 사용되며, CSS, 이미지 및 기타 리소스를 관리할 수 있습니다.
- webpack은 모듈 번들러로, 프론트엔드 개발에서 여러 파일 및 종속성을 번들링하여 하나의 파일로 만들어줍니다.
- JavaScript, CSS, 이미지 및 기타 리소스를 처리하고 번들링할 수 있습니다.
- 모듈 시스템을 사용하여 모듈 간의 종속성을 관리하고, 코드 스플리팅, 로더, 플러그인 등의 기능을 제공합니다.
- 현대적인 웹 개발에서는 거의 모든 프로젝트에서 webpack이 사용됩니다.
따라서, SPA와 webpack은 서로 다른 개념이며, 일반적으로 SPA 개발에 webpack을 함께 사용하는 것이 일반적입니다. SPA 개발에 webpack을 사용하여 모듈화된 코드를 효율적으로 관리하고 번들링할 수 있습니다. 따라서 두 기술은 상호 보완적이며, 같이 사용하는 것이 일반적인 패턴입니다.
Vue CLI는 Vue.js 애플리케이션을 개발하기 위한 공식 CLI(Command Line Interface) 도구이며, SPA를 개발할 때 webpack을 함께 사용하는 것이 일반적입니다. Vue CLI를 사용하면 Vue.js 프로젝트를 설정하고 관리하는 데 편리한 기능을 제공하며, webpack을 내부적으로 사용하여 프로젝트를 빌드하고 번들링합니다.
따라서 Vue CLI와 webpack은 일반적으로 SPA 개발에 함께 사용되며, CLI가 webpack을 사용하는 방식을 설정 및 관리하는 데 도움이 됩니다. CLI는 webpack을 대신하여 사용되는 것이 아니라, webpack을 효율적으로 사용하기 위한 도구입니다.
---
CLI 없이 webpack 사용하려면?
원하는 위치에 새로운 폴더를 생성하고, 그 폴더 내에서 명령프롬프트 창을 열어서 `vue init webpack-simple`을 입력하고 실행하면 됩니다. 그러면 webpack-simple 프로젝트가 생성됩니다. 현재 디렉토리에 프로젝트 생성, 프로젝트 이름, 프로젝트 정보, 저자, 라이선스, Sass 사용 여부를 설정하게 된다.
그리고 npm install 명령어를 입력하여 package.json 파일(npm 설정 파일)에 등록된 자바스크립트 라이브러리를 모두 다운로드합니다. 설치 완료 후 npm run dev를 실행하여 애플리케이션이 정상적으로 실행되는지 확인 가능합니다.
4) 의존성 설치 : 프로젝트 폴더로 이동한 후 필요한 패키지를 설치합니다. Vue CLI로 생성된 프로젝트는 이미 필요한 의존성 패키지들이 포함되어 있지만, 추가적으로 필요한 패키지가 있다면 npm을 사용하여 설치할 수 있습니다.
``` ```
cd 프로젝트이름
npm install
📌 npm run format
`npm run format`은 주로 코드 포맷을 일관되게 유지하고 코드 스타일을 정리하기 위해 사용되는 npm 스크립트입니다. 보통 프로젝트에 코드 포맷터나 스타일 가이드가 적용되어 있고, 이를 자동으로 실행하고자 할 때 사용됩니다.
보통 프로젝트에서 사용되는 코드 포맷터는 Prettier나 ESLint와 같은 도구입니다. 이러한 도구는 코드를 일관된 형식으로 자동으로 포맷하고 스타일 가이드에 맞게 만들어 줍니다.
따라서 `npm run format` 스크립트를 실행하면 프로젝트의 코드를 현재 설정된 포맷터를 기준으로 포맷하게 됩니다. 이렇게 하면 코드베이스를 일관된 형식으로 유지하고 코드 리뷰 및 유지보수를 보다 쉽게 할 수 있습니다.
5) 개발 서버 실행: Vue CLI를 사용하여 개발 서버를 실행하여 프로젝트를 브라우저에서 확인할 수 있습니다.
npm run dev
2. 검색 기능 구현: Vue.js에서 사용자가 입력한 음식명을 기반으로 데이터베이스에서 해당 음식명의 레시피를 검색하는 기능을 구현합니다. Vue.js와 함께 백엔드 프레임워크인 Express.js나 Django를 사용하여 서버 측 코드를 작성할 수 있습니다.
Vue.js에서 검색 기능을 구현하려면 사용자가 입력한 검색어를 바인딩하고, 이를 기반으로 API 요청을 보내야 합니다. 사용자가 입력한 검색어를 추적하기 위해 Vue.js의 데이터 바인딩을 사용할 수 있습니다.
3. API 호출 : 검색된 음식명을 바탕으로 서버에 요청을 보내고, DB에서 해당 음식명의 레시피를 가져옵니다. 이를 위해 Vue.js에서는 Axios 또는 Fetch API를 사용하여 HTTP 요청을 보낼 수 있습니다. 서버에서 응답을 받으면 Vue.js 애플리케이션의 데이터로 처리합니다.
4. 검색 결과 표시 : 받아온 데이터를 화면에 표시하는 부분입니다. Vue.js에서는 v-for 디렉티브를 사용하여 배열에 대한 반복문을 처리할 수 있습니다. 또한 데이터 바인딩을 사용하여 화면을 업데이트할 수 있습니다.
5. 최저가 레시피 결정: 데이터베이스에서 검색된 레시피 중에서 가격 정보를 비교하여 최저가 레시피를 결정합니다. 이 작업은 JavaScript로 수행되며, Vue.js 애플리케이션의 메서드나 계산된 속성을 통해 처리할 수 있습니다.
or SQL 쿼리를 사용하여 데이터베이스에서 가격 정보를 비교하고 최저가 레시피를 가져올 수 있습니다.
1. JavaScript:
- 프론트엔드 또는 백엔드에서 JavaScript를 사용하여 검색된 레시피 정보를 가공하고, 가격 정보를 비교하여 최저가를 결정할 수 있습니다.
- 백엔드에서는 Node.js와 같은 JavaScript 런타임을 사용하여 서버 측 코드를 작성하고, 레시피 데이터를 처리하고 클라이언트에 응답을 제공할 수 있습니다.
2. SQL:
- 데이터베이스에 저장된 레시피 정보를 쿼리하여 가격 정보를 비교하고 최저가를 결정하는 데 사용됩니다.
- 백엔드에서 SQL 쿼리를 사용하여 데이터베이스에서 레시피 정보를 가져올 수 있습니다.
일반적으로 백엔드에서는 클라이언트에서 요청한 데이터를 처리하고 데이터베이스와의 상호 작용을 담당합니다. JavaScript는 이러한 데이터 처리 및 비즈니스 로직을 구현하는 데 사용되며, 데이터베이스에서 필요한 정보를 가져오기 위해 SQL 쿼리를 실행합니다.
따라서 최저가 레시피를 결정하는 과정에서 JavaScript는 가공 및 비교 작업을 수행하고, SQL은 데이터베이스에서 필요한 정보를 가져오는 데 사용됩니다.
--
최저가 레시피를 결정하는 작업은 백엔드에서 수행해야 합니다. 프론트엔드에서는 사용자 인터페이스를 구성하고, 사용자의 요청을 받아 백엔드로 전달하며, 백엔드로부터 받은 데이터를 화면에 표시하는 역할을 담당합니다.
따라서 프론트엔드에서는 다음과 같은 일을 수행합니다:
1. **사용자 인터페이스 구성**: Vue.js나 다른 프론트엔드 프레임워크를 사용하여 검색 폼, 검색 결과 표시 영역, 최저가 레시피를 표시할 공간 등의 사용자 인터페이스 요소를 구성합니다.
2. **사용자 입력 처리**: 사용자가 검색 폼에서 음식명을 입력하면, 이 입력 값을 JavaScript를 사용하여 처리합니다. 사용자의 입력을 받아 서버로 전송하기 위한 데이터를 준비합니다.
3. **백엔드와의 통신**: 사용자의 입력을 기반으로 백엔드 API에 요청을 보내고, 백엔드로부터 받은 응답을 처리합니다. 이를 통해 백엔드에서 수행되는 비즈니스 로직을 활용하여 데이터를 요청하고 처리합니다.
4. **결과 표시**: 백엔드로부터 받은 데이터를 화면에 표시합니다. 이는 Vue.js의 데이터 바인딩과 조건부 렌더링을 사용하여 수행할 수 있습니다.
프론트엔드는 주로 사용자와의 상호작용 및 화면 표시를 담당하므로, 최저가 레시피를 결정하는 로직은 백엔드에서 구현되어야 합니다. 프론트엔드는 백엔드와의 통신을 통해 필요한 데이터를 가져와 화면에 표시하는 역할을 수행합니다.
6. Vue.js로 결과 표시 (결과 페이지 구현): 검색된 레시피 중에서 최저가 레시피를 표시합니다. 데이터베이스에서 가져온 최저가 레시피 정보를 화면에 표시하고, 필요한 경우 Vue.js의 데이터 바인딩 및 조건부 렌더링 기능을 사용하여 화면을 업데이트합니다.
7. 스타일링 및 UI/UX 개선: 사용자 친화적인 UI를 위해 CSS를 사용하여 결과를 스타일링하고, 사용자가 쉽게 결과를 이해하고 접근할 수 있도록 UX를 개선합니다. Vue.js의 클래스 바인딩 기능을 활용할 수 있습니다.
8. 디버깅 및 테스트: 프로젝트를 완료한 후에는 디버깅을 통해 잠재적인 버그를 찾고, 사용자 피드백을 통해 사용자 경험을 개선하는 테스트를 수행해야 합니다.
코드 구현 예시
네, Vue.js 애플리케이션에서는 주로 `.vue` 확장자를 가진 파일을 사용합니다. `.vue` 파일은 Vue 단일 파일 컴포넌트(Single File Component)라고도 불리며, HTML, JavaScript, CSS를 한 파일에 모두 포함할 수 있는 구조를 가지고 있습니다.
Vue CLI로 생성된 프로젝트에서는 기본적으로 `App.vue` 파일이 생성됩니다. 이 파일은 Vue 애플리케이션의 진입점이며, 주로 애플리케이션의 레이아웃을 정의하고 다른 컴포넌트를 포함하는 역할을 합니다.
따라서 App.vue 파일에 HTML 코드를 넣을 수 있습니다. Vue.js 애플리케이션에서는 `<template>` 태그 안에 HTML 코드를 작성합니다. Vue 컴포넌트는 기본적으로 `<template>`, `<script>`, `<style>` 세 가지 부분으로 구성됩니다.
예를 들어, 아래와 같이 App.vue 파일에 HTML 코드를 넣을 수 있습니다:
<template>
<div id="app">
<header>
<h1>Welcome to My Vue.js App</h1>
</header>
<main>
<p>This is the main content of my app.</p>
<p>{{ message }}</p>
</main>
<footer>
<p>© 2024 My Vue.js App. All rights reserved.</p>
</footer>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
}
}
}
</script>
<style>
</style>
위 코드에서 `<template>` 태그 안에는 HTML 코드를 작성하고, `<script>` 태그 안에는 JavaScript 코드를 작성합니다. `<style>` 태그 안에는 컴포넌트의 스타일을 작성합니다.
main
메인 페이지에서 음식명을 검색하고 해당 음식의 유튜브 레시피 중에서 최저가 레시피를 보여주는 Vue.js 프로젝트를 만들기 위해 다음과 같은 기본 구조를 작성할 수 있습니다. 아래 코드는 Vue CLI로 생성된 프로젝트의 구조를 기반으로 합니다.
<template>
<div id="app">
<header>
<h1>레시피 검색</h1>
<input type="text" v-model="searchQuery" @keyup.enter="searchRecipe">
<button @click="searchRecipe">검색</button>
</header>
<main>
<div v-if="isLoading">검색 중...</div>
<div v-else-if="searchResult.length === 0 && !isLoading">검색 결과가 없습니다.</div>
<div v-else>
<h2>검색 결과</h2>
<ul>
<li v-for="(recipe, index) in searchResult" :key="index">
<h3>{{ recipe.title }}</h3>
<p>{{ recipe.description }}</p>
<a :href="recipe.url" target="_blank">영상 보러가기</a>
</li>
</ul>
</div>
</main>
</div>
</template>
<script>
import axios from 'axios'; // axios를 사용하여 HTTP 요청을 보낼 수 있습니다.
export default {
name: 'App',
data() {
return {
searchQuery: '',
recipes: [], // API에서 받아온 검색 결과를 저장할 배열
isLoading: false
};
},
methods: {
async searchRecipes() {
// 여기에 백엔드 서버의 API를 호출하고 검색 결과를 받아오는 코드를 작성합니다.
// 받아온 검색 결과를 searchResult 배열에 할당합니다.
// isLoading 변수를 사용하여 검색 중임을 표시합니다.
if (!this.searchQuery) return; // 검색어가 비어있으면 검색을 하지 않음
this.isLoading = true;
try {
const response = await axios.get(`https://api.example.com/recipes?q=${this.searchQuery}`);
this.recipes = response.data; // API에서 받아온 검색 결과를 recipes에 저장
} catch (error) {
console.error('Error fetching recipes:', error);
} finally {
this.isLoading = false;
}
}
}
};
</script>
<style>
/* 스타일링은 여기에 추가합니다. */
/* <style scoped> : scoped 속성은 해당 스타일이 현재 컴포넌트에만 적용되도록 합니다. */
header {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
input {
padding: 8px;
margin-right: 8px;
}
button {
padding: 8px 16px;
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
}
main {
margin: 20px;
}
ul {
list-style: none;
padding: 0;
}
li {
margin-bottom: 20px;
}
a {
color: #007bff;
text-decoration: none;
}
</style>
위 코드는 간단한 메인 페이지의 구조를 나타냅니다. 사용자는 헤더 부분의 검색 창에 음식명을 입력하고 검색 버튼을 클릭하여 해당 음식의 유튜브 레시피를 검색할 수 있습니다. 검색 결과는 메인 콘텐츠 영역에 동적으로 표시됩니다. 검색 중일 때는 로딩 표시가 나타나고, 검색 결과가 없을 경우에는 해당 메시지가 표시됩니다.
검색 결과는 유튜브 레시피의 제목, 설명 및 해당 영상 링크로 구성되어 있습니다. 검색 로직은 `searchRecipe` 메소드 내에 작성되어야 합니다. 이 메소드에서는 Vue.js와 함께 외부 API(예: YouTube API)를 호출하여 검색된 결과를 가져와야 합니다. 가져온 결과를 `searchResult`에 할당하여 화면에 표시합니다.
이 코드를 기반으로 Vue.js 애플리케이션을 빌드하고, 실제로 동작하는 검색 기능을 구현할 수 있습니다.
+
스타일 내용도 같은 코드 파일 안에 넣을 수 있습니다. 이것은 Vue 컴포넌트의 단일 파일 컴포넌트 형식(Single File Component, SFC)을 따르고 있습니다. Vue 컴포넌트 파일 안에는 템플릿, 스크립트, 스타일을 한 파일 안에 작성할 수 있습니다.
+
일반적으로 Vue.js를 개발하고 있을 때, CDN(Content Delivery Network)을 통해 Vue.js 라이브러리를 로드할 때에는 별도의 `<script>` 태그를 사용하여 Vue.js를 로드합니다. 이렇게 CDN을 통해 Vue.js를 로드하면 로컬 환경에서 Vue.js를 설치하고 빌드하는 과정을 거치지 않아도 됩니다.
하지만 Vue CLI를 사용하여 프로젝트를 설정하고 개발하는 경우, 일반적으로 프로젝트에 의존성을 설치하여 Vue.js를 로드합니다. 이 경우에는 `<script>` 태그로 CDN을 사용하여 Vue.js를 로드할 필요가 없습니다.
따라서 위에서 보여주신 코드의 경우, 이미 Vue.js 라이브러리를 CDN을 통해 로드하는 부분이 없습니다. 대신에 Vue.js 애플리케이션을 개발할 때 필요한 코드와 로직이 포함된 단일 파일 컴포넌트(Single File Component) 형식으로 구성되어 있습니다.
result
결과 화면을 작성하기 위해서는 검색된 레시피 데이터를 동적으로 화면에 표시해야 합니다. 이를 위해 Vue.js의 데이터 바인딩과 조건부 렌더링을 사용하여 검색 결과를 화면에 표시할 수 있습니다.
<template>
<div>
<h2>검색 결과</h2>
<div v-if="isLoading">검색 중...</div>
<div v-else-if="searchResult.length === 0">검색 결과가 없습니다.</div>
<div v-else>
<ul>
<li v-for="(recipe, index) in searchResult" :key="index">
<h3>{{ recipe.title }}</h3>
<p>{{ recipe.description }}</p>
<a :href="recipe.url" target="_blank">레시피 보러 가기</a>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
props: {
searchResult: {
type: Array,
default: () => []
},
isLoading: {
type: Boolean,
default: false
}
}
}
</script>
<style>
/* 필요한 스타일링을 추가하세요 */
ul {
list-style: none;
padding: 0;
}
li {
margin-bottom: 20px;
}
</style>
위 코드에서 `searchResult`는 검색된 레시피 데이터를 담고 있는 배열이고, `isLoading`은 검색이 진행 중인지 여부를 나타내는 Boolean 값입니다. 이 컴포넌트는 이러한 데이터를 기반으로 화면에 검색 결과를 동적으로 표시합니다.
- `v-if` 디렉티브를 사용하여 검색 중이면 "검색 중..." 메시지를 표시합니다.
- `v-else-if` 디렉티브를 사용하여 검색 결과가 없을 경우 "검색 결과가 없습니다." 메시지를 표시합니다.
- `v-else` 디렉티브를 사용하여 검색 결과가 있을 경우 검색된 각 레시피에 대한 정보를 화면에 표시합니다.
검색된 각 레시피는 `<li>` 태그 내에 제목, 설명 및 해당 레시피로 이동할 수 있는 링크로 구성되어 있습니다.
5. Vue.js 학습
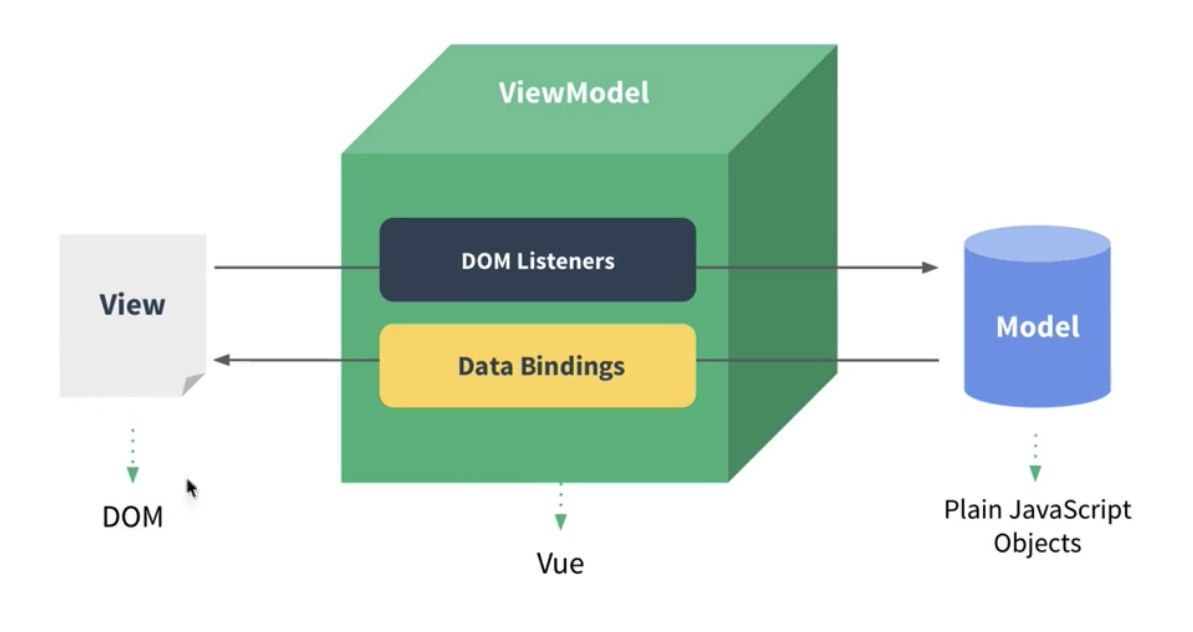
Vue.js란 MVVM 패턴의 뷰모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리 이다. 간단한 화면 UI 개발부터 라우팅, SSR 등의 애플리케이션 레벨의 개발을 지원하는 프레임워크이다. 개발 생산성이 높고 자바스크립트 지식이 크게 요구되지 않는다.
Vue 2와 Vue 3의 차이점 :
라이브러리 내부 로직을 타임스크립트로 재작성하고, 주요 개발 도구들(뷰 개발자 도구, VScode 플러그인, Vite 기반 프로젝트 생성, 프론트엔드 빌드 도구 웹팩 등)이 변경되었다. 그리고 컴포지션 API, Teleport 등 새로운 문법을 지원 (원래 있었지만 좀 더 공식적)하고, Reactivity 시스템 기반 API가 변경되었고, 공식 문서 변경이 있다.

- View : 화면에서 사용자에게 비추어지는 화면
- 화면에 나타나는 요소를 HTML이라고 하며,
- HTML은 DOM을 이용해서 자바스크립트로 조작할 수 있게끔 구성되어 있다.
- 특정 이벤트 (마우스 클릭, 입력 등) 발생 시, DOM Listeners로 Vue에서 청취하게 됨
- 자바스크립트가 바뀌며 데이터 바인딩됨
API
두 가지 방식이 있다. 코드 재활용과 컴포넌트 잘 사용할 경우 컴포지션을 추천하고, 처음 접하는 거라면 옵션을 추천한다.
- 옵션 API
- 컴포지션 API
Vue.js 앱
- Vue CLI 이용
- 아래 스크립트 작성
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
// <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -> vue 2
Vue Instance
- Vue.js로 개발할 때 필수로 생성해야 하는 코드
// 인스턴스 생성
new Vue();
// 인스턴스 안에 어떤 속성과 API가 있는지 콘솔 창에서 확인 가능하다.
var vm = new Vue();
console.log(vm);
- 엘레먼트 (el)에 #app을 붙이는 순간부터 div 안에서부터 뷰의 어떤 기능과 속성들이 유효해진다.
- 엘레멘트를 지정하고 인스턴스를 꼭 특정 태그에 붙여주어야 뷰를 사용할 수 있게 된다.
※ Vue.js 3에서는 el 대신 mount()를 사용한다는 점을 주의해야 한다.
<body>
<div id="app"></div>
<script>
var vm = new Vue({
el : '#app'
});
</script>
</body>// Vue 2
new Vue({
el: '#app'
})
// Vue 3
Vue.createApp().mount('#app');
// 예제
<div id="app">
{{ message }}
</div>
...
Vue.createApp({
data() {
return {
message: 'hi'
}
}
});.mount('#app');
생성자 함수 (2)
컴포넌트
- 화면의 영역을 구분하여 개발할 수 있는 기능 (영역별로 코드 관리)으로, 재사용 가능한 Vue 인스턴스임
- 전역 컴포넌트와 지역 컴포넌트가 있다.
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
// 전역 컴포넌트 - 실제로 많이 사용하진 않는다
// Vue.component('컴포넌트 이름', 컴포넌트 내용);
Vue.component('app-header', {
template : '<h1>Header</h1>'
});
Vue.component('app-content', {
template : '<div>content</div>'
});
// 지역 컴포넌트 템플릿
new Vue({
el : '#app',
components: {
// '키;컴포넌트 이름': '값;컴포넌트 내용'
'app-footer': {
template: '<footer>footer</footer>'
}
}
});
- 통신 : 각각 고유한 데이터 유효 범위를 갖고, 컴포넌트 간에 데이터를 주고 받기 위해선 규칙을 따라야 한다.
- 상위에서 하위로는 데이터를 내려줌 (프롭스 속성)
- 하위에서 상위로는 이벤트를 올려줌 (이벤트 발생)

Reavtivity
<div id="app"></div>
<script>
var data = {
a: 10
}
new app = new Proxy(data, {
get() {
console.log('값 접근')
},
set() {
console.log('값 갱신')
}
})
</script>
Props 속성
// <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header>
<app-header v-bind:propsdata="message"></app-header>
...
var appHeader = {
template: '<h1>{{ propsdata }}</h1>',
props: ['propsdata']
}
new Vue({
el: '#app',
components: {
'app-header': appHeader
},
data: {
message: 'hi'
}
});
// message에 적혀 있는 hi가 propsdata로 넘어가서 출력됨
💡 배운 점
- 2024-02-26 (월)
- Vue.js 학습 자료를 수집했다.
- Vue.js를 사용하는 이유와 특징 및 장점에 대해 정리했다.
- Vue.js 환경 설정을 위해 필요한 항목들에 대해 배웠다.
- 2024-02-27 (화)
- 학습 - (1) VScode에서 vetur 설치하기, (2) Vue의 인스턴스, (3) 데이터 바인딩, (4) 이벤트
- 프로젝트 진행에 필요한 사전 정보를 수집하였다. (ChatGPT 이용) - 프로젝트 진행 순서 정리, 코드 구현 예시
🔖 잘한 것과 잘못한 것
- Vue2 기준인 것이 많아서 하나하나 Vue3와 비교하면서 내용을 업데이트했다.
- 파비콘은 여러 브라우저를 고려하여 icon, shortcut icon 모두 사용했다.
- CLI > 프로젝트 생성 순서를 반대로 했는데 잘 해결했다.
- VScode와 깃허브 연동을 혼자서 잘 수행했다.
📝 남아있는 의문과 개선점
- Vue 프로젝트를 처음 생성하여 테스팅툴 같이 이것저것 추가해버렸다. 각각 무슨 기능이고 어떻게 활용하면 되는지?
- 깃허브에서 .github 생성 방법?
☁️ 소감
본격적으로 Vue.js를 사용하기 위해 학습 계획을 세우고 자료를 수집했다. 어떻게 하면 좋을지 계획부터 세우고 시작하고자 했다. 통신하는 부분이 어려울 것 같은데, 미리 웹에 대해 공부해두었으면 좋았을걸.. 아쉬운 마음이 들었다.
그래도 새로운 언어를 학습하고 도전해보는 것은 흥미롭고 도전적이라 좋다.
'Data Engineering > grepp 데브코스 : 프로젝트' 카테고리의 다른 글
| Vue.js (3) 학습 내용 정리 (0) | 2024.05.07 |
|---|---|
| Vue.js (2) 프로젝트 진행 (0) | 2024.05.06 |
| 최종 팀플 (4) 웹사이트 기획 및 디자인 (2) | 2024.05.01 |
| 최종 팀플 (3) 데이터 엔지니어링 : 데이터 분석, 크롤링, ETL (1) | 2024.04.27 |
| 최종 팀플 (2) 프로젝트 세팅 : 개발 기획서, 일정 및 마일스톤, 역할 분담 (0) | 2024.03.05 |
